Здравствуйте, уважаемые друзья. Сегодня мы поговорим о том, как изменить шрифты на сайте. От того какой шрифт или семейство шрифтов используется и зависит вид, в котором предстаёт сайт перед посетителями.
Только здесь не нужно путать заголовки, логотипы, подписи – выполненные в качестве графического изображения, со шрифтами, которые вы можете изменить в таблице стилей или исходном коде.
Этот метод идеально подходит для «лендингов».
Но тут есть несколько нюансов. От которых зависит вид вашего сайта на компьютерах разных пользователей. И сейчас мы разберёмся, от чего это зависит.
Содержание
- Что влияет на отображение шрифтов сайта
- Какие параметры отвечают за отображение шрифта на сайте
- Как настроить красивые шрифты для всех посетителей
- Размер шрифта
- Ссылки на договоры, в которых ссылаются на сайт… и т.д.
- Как с этим бороться?
- Как там у «них»?
- ИТОГ:
- В приложении на телефоне
- В браузере на телефоне
- В браузере на компьютере
- Крупный шрифт в ленте новостей
- На других сайтах нормальный шрифт, а в ВК мелкий. Что делать?
- Как писать жирным или большим шрифтом ВКонтакте?
- Как поменять шрифт надписи в фоторедакторе?
Что влияет на отображение шрифтов сайта
Итак, у каждого из нас на компьютере установлены шрифты. Эти шрифты у всех одинаковы и устанавливаются вместе с операционной системой. Но вы можете установить сколько угодно шрифтов и наслаждаться красивым написанием.
Соответственно, эти шрифты будут поддерживаться во всех программах, используемых шрифты.
Для установки дополнительных шрифтов, достаточно скачать их из интернета и загрузить в папку со шрифтами:
пример для Windows
c:\windows\fonts
где, с: — имя раздела жёсткого диска
И соответственно, если у посетителя сайта не установлены дополнительные шрифты, а вы используете на своём сайте один из них – у посетителя будет отображаться ваш сайт, но со шрифтом, определённым по умолчанию в браузере. Которые вы всегда можете поменять.
Настройки браузера
Вот поэтому наиболее широкое распространение получили шрифты Arial, Times New Roman, Verdana, Tahoma. Эти шрифты используются на львиной доле сайтов и блогов.
Какие параметры отвечают за отображение шрифта на сайте
Вы знаете, что для современных сайтов и блогов (шаблоны WordPress в том числе) используется блочная вёрстка.
Блочная вёрстка
А раз так, то можно для каждого блока задавать свои параметры шрифта. Или определить эти параметры для всего сайта один раз. В общем, это уже на ваше усмотрение.
Итак, основными параметрами шрифта являются:
font-family: — какими шрифтами будет отображаться ваш сайт.
font-size: — размер шрифта.
Остальные параметры шрифта, в рамках данной статьи, рассматривать не будем.
Следовательно, поисследовав свой сайт, вы сможете узнать, какими шрифтами отображается ваш сайт.
К примеру, на моём блоге это выглядит так:
font- family: Arial,Verdana;
Что говорит о том, что в первую очередь сайт будет отображаться шрифтом Arial, а если у посетителя его нет (маловероятно), тогда Verdana. А если и его нет, то шрифтом, определённым в браузере.
Как настроить красивые шрифты для всех посетителей
Для того чтобы настроить шрифты на сайте и при этом эти шрифты видели все посетители сайта нужно выполнить несколько простых настроек.
Суть метода в следующем – шрифты будут подгружаться из библиотеки Гугла, и будут отображаться у всех посетителей сайта, независимо установлены эти шрифты на компьютере посетителя или нет.
Ну, давайте приступать.
Шаг 1.
Переходим в библиотеку шрифтов Google. И ищем подходящий шрифт для своего сайта.
Библиотека шрифтов Гугл
Нужно выбрать шрифты, поддерживающие кириллицу. Эти же шрифты будут поддерживать и латинские символы. Следовательно, проблем не будет.
Далее нужно выбрать шрифт, и можно переходить к настройкам.
Шаг 2.
Теперь следует выполнить 4 шага. Учтите, раз вы подгружаете шрифт со стороннего сервера, значит, это влияет на скорость загрузки сайта. В этом, конкретном случае незначительно, но всё же. Как узнать скорость загрузки сайта можете посмотреть .
Первым делом нужно выбрать стиль отображения шрифта.
Стиль шрифта
Далее отмечаете, какие языки должны поддерживаться.
Языки шрифта
Шаг 3.
Теперь предложенный код на третьем этапе нужно вставить в шаблон вашего сайта.
<link href=’http://fonts.googleapis.com/css?family=Lora:400italic&subset=latin,cyrillic’ rel=’stylesheet’ type=’text/css’>
Код, предложенный на третьем шаге, нужно вставить в заголовок вашего сайта. Как правило, за заголовок отвечает файл header.php. Код вставляем в теги ХЕД
<head>Ваш код</head>
Код в шапке сайта
Шаг 4.
Теперь нужно добавить в таблицу стилей нужный шрифт. Если брать мой блог за пример, то я хочу изменить шрифт только в статьях.
Для того чтобы узнать где вносить изменения нужно нажать правой кнопкой мышки на исследуемом объекте и в контекстно-зависимом меню выбрать «исследовать элемент». Или что-то вроде этого.
Анализ исходного кода
Главное, узнать класс нужного блока, в каком файле и в какой строке нужно вносить изменения.
Как видно на скриншоте выше, мне нужно найти в файле style.css (таблица стилей) 183 строку и в неё добавить нужный шрифт.
Так как в редакторе WordPress нет номера строки, я использую поиск (CTRL+F) и ищу класс нужного мне блока. Найдя его, вношу нужные изменения.
Изменяем шрифт
Вы, на моём примере, делаете нечто подобное, но со своей темой.
На этом вся эта нехитрая процедура закончена, в итоге у вас изменится шрифт в том блоке, в котором вы вносили изменения. И этот шрифт будет видеть каждый посетитель сайта.
Шрифт изменен
В Республике Беларусь созданы правила составления официальных бумаг. Такие документы должны быть оформлены по стандартам, печататься 15 кеглем для основного шрифта и 13 – в таблицах. Созданы эти рекомендации ещё в 2003 году и содержатся в постановлении Комитета по архивам и делопроизводству при Совмине РБ.
Если вы придёте в органы ЖКХ, исполком или органы МВД и принесёте своё заявление, написанное шрифтом Monotype Corsiva с размером букв 0,6 миллиметров, скорее всего вас отправят переписывать заявление. И будут правы. В свою же очередь, все официальные ответы из государственных инстанций будут оформлены строго шрифтом Times New Roman, 15 кеглем и содержать интервалы после абзацев в нужных по закону местах.
Однако, данный опыт, к сожалению, не распространяется на большинство договоров юрлиц и физлиц между собой. Для примера возьмём наиболее классический договор банка, лица юридического, с клиентом – физическим лицом.
Разбирая образцы договоров с банками, мы наткнулись на несколько основных правил, которым они стараются следовать:
1. Размер шрифта может варьироваться. Но зачастую банк старается сделать так, чтобы весь договор уместился на одну-две странички.
2. Почти все составители договоров мнят себя Достоевскими, или, как минимум, Толстыми. Договора изобилуют длинными предложениями с множеством деепричастных и причастных оборотов.
3. Многие договора содержат пункт, который обязывает клиента самостоятельно постоянно знакомиться с содержимым сайта и позволяет банку менять условия договора в одностороннем порядке.
Разберём же теперь каждый пункт подробнее.
Размер шрифта
Тот , кому было непонятно предназначение лупы и микроскопа, может наконец удовлетворить своё любопытство. Эти изобретения очень пригодятся при рассматривании договора с ВТБ-банком.
Размер букв в данном договоре 0,8 мм. Конечно, представители банка заявляют, что во всех отделениях есть специальные копии для клиентов, которые написаны большим шрифтом и выдаются по просьбе, только вот знают ли клиенты о такой возможности?
Быть может, именно на это банк и рассчитывает? Клиент может увидеть маленький договор, нечитаемый шрифт и решит подписать его, даже не вчитавшись.
Но таким маленьким шрифтом отличился не один банк. Зрение своих клиентов решил проверить и Технобанк. Размер букв у него в договоре 1 мм.
Белинвестбанк и Приорбанк предлагают клиентам договоры с размером шрифта 1,1 мм. Эти договора уже можно читать, но к концу страницы в глазах всё равно рябит.
Длинные предложения
Любой преподаватель, обучающий азам устной и письменной речи, скажет, что в сочинениях, дипломных и курсовых работах не рекомендуется использовать длинные предложения. Сложноподчинённые и сложносочинённые фразы, состоящие из множества вспомогательных частей, трудны для восприятия. Все эти запятые, двоеточия, тире, которых в одном предложении может быть до десятка, усложняют текст.
Также при составлении таких предложений вы запросто можете совершить ошибку. В случае контрольного изложения в школе вам просто снизят оценку. А вот в случае договора вы можете ввести клиента в заблуждение. Но юристы наших банков, да и многих других юрлиц, на такие тонкости внимания не обращают.
Банк Москва-Минск:
«В рамках настоящего Договора, под надлежащим уведомлением Клиента, если иное прямо не оговорено в Договоре, понимаются уведомления и сообщения, осуществляемые Банком путем размещения соответствующей информации на информационных стендах Банка и (или) на корпоративном интернет-сайте Банка, за исключением уведомления Клиента об одностороннем изменении Банком размера процентной ставки, указанной в п.п.2.2. настоящего Договора, по причине прекращения Клиентом трудовых либо гражданско-правовых отношений с Предприятием либо прекращения действия Договора с Предприятием на «зарплатное» обслуживание, когда под надлежащим уведомлением понимается направление Банком Клиенту заказного письма с уведомлением не позднее 10 (десяти) рабочих дней со дня изменения Банком соответствующих условий Договора».
Белгазпромбанк:
«Изъятие карточки производится в случаях, указанных в Условиях, в Банке, иных банках и в пунктах торговли и сервиса с выдачей расписки об изъятии карточки либо при работе с банкоматами (платежно-справочными терминалами самообслуживания) с выдачей квитанции и информированием посредством сообщения на экране банкомата (платежно-справочного терминала самообслуживания) в соответствии с правилами международной платежной системы».
Часто для того, чтобы понять банк, требуется брать в руки ручку и рисовать блок-схемы данного огромного предложения. Однако, помимо сложности восприятия, данный текст содержит ещё и кучу пунктуационных ошибок.
Ссылки на договоры, в которых ссылаются на сайт… и т.д.
Для примера, вот выдержка из договора Идея Банка:
«Права и обязанности Сторон, ответственность за неисполнение (ненадлежащее исполнение) обязательств по настоящему Договору, порядок изменения условий Договора, а также прочие положения Договора определены в Общих условиях договора текущего (расчетного) счета (далее — Общие условия Договора), которые являются неотъемлемой частью Договора. Общие условия Договора утверждены протоколом заседания Правления Банка от 28.06.2013 № 52 и размещены в интернете на сайте Банка www.ideabank.by.
Клиент ознакомлен с Общими условиями Договора при заключении Договора, согласен с ними (присоединяется к ним) и обязуется их соблюдать».
И небольшой полутора страничный договор сразу же утяжеляется Общими условиями договора на 9,5 страницах, которые мы нашли на сайте.
За один год на сайте правила могут меняться до десятка раз.
Снимок с экрана Идея банка
Я думаю, немногие из тысяч клиентов банка, зашли на сайт, поставили его в закладки и регулярно проверяют актуальность информации.
Зачастую в договоре прописывается, что вы читаете лишь сокращённую часть договорённостей, а полная доступна только на сайте. Таким образом, вы должны прочитать договор на бумаге, затем перейти на сайт и прочитать договор там, а потом снова перечитать бумажный договор, смотря на его положения через призму «электронного» документа. Не слишком увлекательное занятие. Однако, именно так работают многие банки.
Если пройти по цепочке ссылок, у нас получится примерно следующая картина:
Бумажный договор, написанный мелким шрифтом, отсылает к электронному документу, который ссылается на законодательную базу РБ, Списки тарифов, изменения процентных ставок и правила предоставления услуг.
Создаётся такое впечатление, что многие банковские структуры не заинтересованы сделать свои договоры понятными клиентам и стараются как можно сильнее запутать простого обывателя.
Как с этим бороться?
Вопросами мелких шрифтом давно задаются законодатели. Так, 17 мая 2017 года Палата представителей РБ приняла поправки в закон «О защите прав потребителей».
Поправки включали в себя запрет на использование мелкого и нечитаемого шрифта в электронной коммерции, в каталогах, буклетах, журналах и так далее. Как скоро наши законотворцы доберутся и до мелкого шрифта в договорах, неизвестно. Остаётся только надеяться, что государство встанет на защиту простых граждан в этом вопросе.
Как там у «них»?
Верховный суд РФ ещё в 2015 году признал наличие в договоре мелкого шрифта недобросовестностью. Суд рекомендовал прочим российским судам признавать наличие в договорах пунктов, написанных мелким шрифтом, как недобросовестность.
Суд может признавать недобросовестность одного из участников разбирательства не только по инициативе второй стороны, но и по своей собственной. Если же действия одной из сторон были признаны недобросовестными, договор может быть расторгнут в одностороннем порядке.
ИТОГ:
Как мы недавно писали, мелкий шрифт при составлении договора – это бич не только постсоветских стран. Этим недугом страдают и вполне себе европейские компании. Спасти от этого недуга могут только законодательные инициативы, призванные защитить клиентов компаний, которые привыкли об отдельных аспектах договора писать мелким шрифтом, не привлекая лишнего внимания.
Пока же законодатели пишут новые регламенты, простым гражданам остаётся только перечитывать договоры по нескольку раз, внимательно вчитываться в каждый пункт, спрашивать пояснения спорных пунктов, или даже просить переписать те пункты, которые вас не устраивают. При оформлении договора на существенные суммы, лучше также получить его юридическую оценку.
В приложении на телефоне
Размер шрифта меняется в настройках приложения, в разделе Основные:
- Пятая кнопка в нижнем ряду (меню, три полоски).
- Шестеренка в правом верхнем углу.
- Основные.
- Размер шрифта.
- Выбрать Мелкий, Обычный или Крупный.
- Вернуться в ленту новостей (первая кнопка в нижнем ряду).
- Обновить информацию (потянуть вниз пальцем и отпустить).
В браузере на телефоне
Размер шрифта можно изменить в настройках браузера.
Например, в Chrome:
- Кнопка меню справа вверху ( ⋮ ).
- Настройки.
- Специальные возможности.
- Масштабирование текста (переместить ползунок влево или вправо).
- Кнопкой Назад (←) вернуться назад.
В браузере на компьютере
Изменился шрифт ВКонтакте, стал мелким. Как вернуть?
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя, как будто ты прокручиваешь страницу назад. По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль) — то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши. Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.
- А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя. При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль) — то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши. Это возвращает обычный размер шрифта (100%).
- А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.
Крупный шрифт в ленте новостей
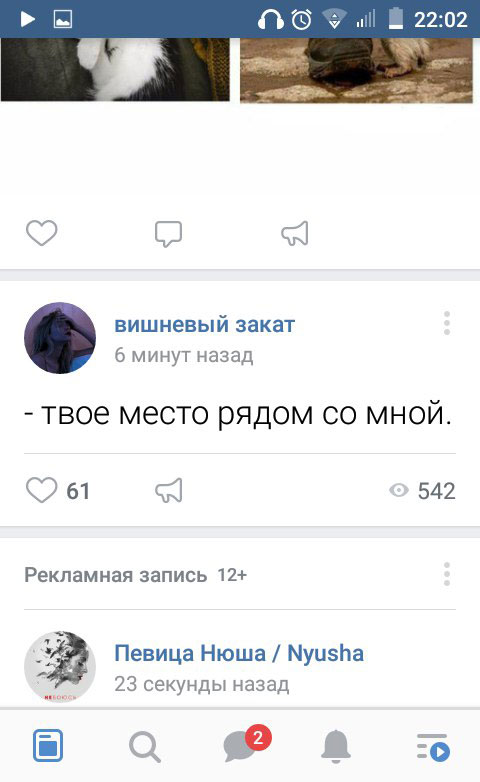
Так и было задумано. ВК стал показывать более крупным шрифтом короткие текстовые записи (цитаты, например), если к ним ничего не прикреплено. Это никак не исправить. Они хотят, чтобы ты больше обращал внимание на текст. Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:


Крупный шрифт в ленте новостей и обычный — внутри группы.
На других сайтах нормальный шрифт, а в ВК мелкий. Что делать?
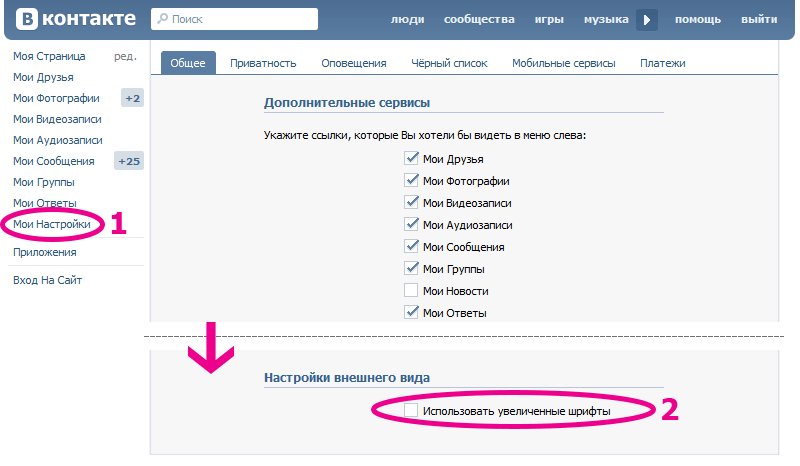
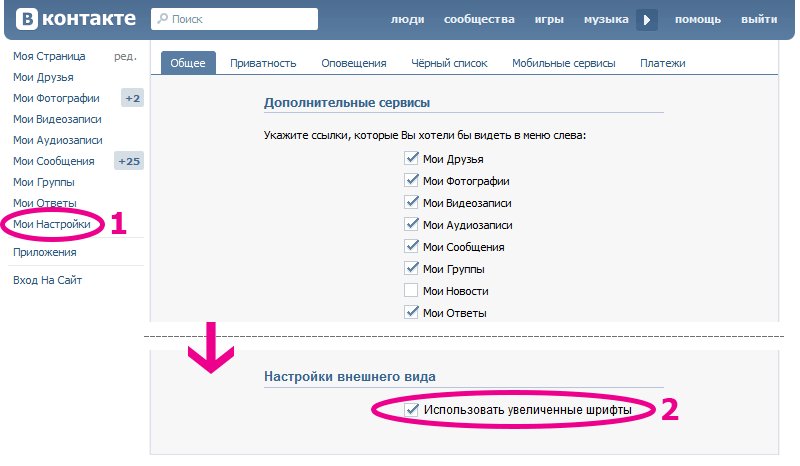
Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:

В новой версии ее уже нет, к сожалению. Используй совет выше — там написано, как увеличить шрифт в браузере.
Смотри также:
- Как вернуть старую версию ВКонтакте
Как писать жирным или большим шрифтом ВКонтакте?
Такой возможности ВКонтакте нет. Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Если очень хочется, можешь нажать клавишу Caps Lock и писать ЗАГЛАВНЫМИ БУКВАМИ. Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Как поменять шрифт надписи в фоторедакторе?
Любую свою фотографию ВКонтакте можно обрабатывать в фоторедакторе — для этого, открыв ее на просмотр, нужно выбрать «Действия → Фоторедактор». В нем кнопка с буквой «А» (слева) добавляет надпись. Красивый шрифт, который там используется, называется «Лобстер». Но его можно поменять:
- В фоторедакторе нажми кнопку добавления текста «А».
- Набери текст надписи, которую хочешь добавить.
- Справа от того места, где набираешь текст, ты увидишь кнопку «Аа» — она и меняет шрифт. При каждом нажатии шрифт меняется на следующий — «Импакт», «Лобстер» и снова «Импакт».
Не забудь потом сохранить свою замечательную фотографию (кнопка «Сохранить» внизу).
По теме:
- Где ВКонтакте находятся настройки, уведомления, музыка, дни рождения, выход, статистика
- Как редактировать отправленные сообщения ВКонтакте
- Как пользоваться ВКонтакте? — Все советы
Здравствуйте. В интернете иногда можно попасть на такой сайт, на котором встречается мелкий шрифт. И для того чтобы прочитать новость, информацию приходится напрягать зрение, особенно людям, у которых оно не стопроцентное. Владельцы подобных ресурсов как-то забывают об удобстве пользователей на сайте, человек должен открыть страницу и без особых проблем познакомиться с изложенным материалом. Поэтому очень важно, чтобы размер шрифта на сайте был удобным для его восприятия, особенно для людей с нарушением зрения.
Если перешли на ресурс, где для вас мелкий текст, вы сможете увеличить его (изменить масштаб) средствами браузера, которым вы пользуетесь. Сегодня мы вкратце рассмотрим, как это сделать в наиболее популярных браузерах. А в конце узнаем, как с помощью клавиатуры и мышки.
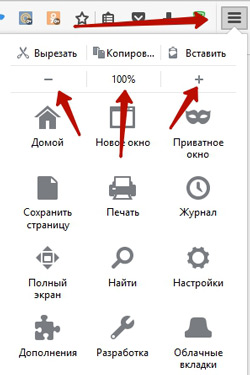
Как изменить масштаб в браузере Google Chrome
Если вы являетесь пользователем этого браузера, то для увеличения шрифта на сайте нужно сделать следующее:
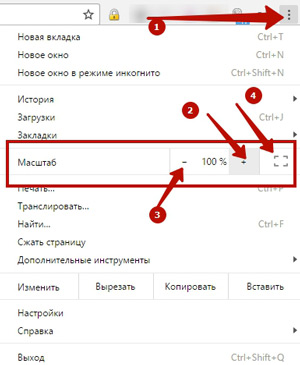
Открываем основное меню Хрома (1) и в пункте «Масштаб», нажимаем на «плюс» (2)

C каждым последующим нажатием масштаб будет увеличиваться на 10, 25, 50%. Таким способом вы сможете добиться чтобы шрифт был читаемым для вас. И спокойно могли изучить материал на сайте.
Для того, чтобы уменьшить, нажмем на «минус» (3). Повторные нажатия соответственно будут уменьшать масштаб страницы.
Для перехода в полноэкранный режим нажмите (4) или используйте горячую клавишу «F11». В таком режиме страница открывается в полный экран – пропадает строка поиска (адресная строка) с кнопками установленных расширений, панель закладок. Это позволит более удобно изучать статью. Для возврата в обычный режим нужно повторно нажать «F11».
Кроме того, браузер запоминает какой был масштаб на странице перед закрытием. Предположим, вы зашли на сайт, увеличили шрифт, прочитали статью и закрыли. При следующем открытии этой же страницы она откроется уже с теми настройками шрифта, которые были перед тем как вы ее закрывали.
Это свойство – запоминание размера масштаба – поддерживают почти все популярные браузеры.
Теперь вы знаете, как в google chrome увеличить шрифт и сделать приятным чтение материала.
Поскольку процесс увеличение размера шрифта почти одинаков во всех браузерах, мы лишь пробежимся по ним и покажем где расположены настройки масштаба. Поехали.
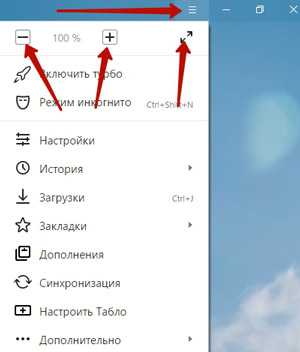
Как увеличить шрифт в яндексе браузере
Открываем главное меню, и они перед нами

Как поменять масштаб в Mozilla Firefox
Здесь все то же самое.

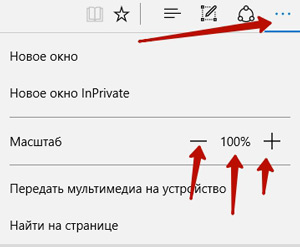
Увеличить размер текста в Microsoft Edge
Тут также все через Главное меню.

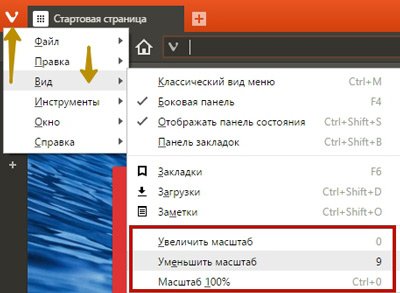
Изменить масштабные настройки в Vivaldi
Ничего нового, все, как и везде. Главное меню, пункт Вид

Это мы рассмотрели возможность изменения масштаба с помощью настроек браузера. Но это не всегда удобно, постоянно заходить в Основное меня и там менять настройки. А как еще можно увеличить размер шрифта на сайте? С помощью клавиатуры и мышки.
Клавиатура. Увеличить текст на странице нам поможет клавиша CTRL. Нажимаем и не отпуская ее добавляем клавишу «+» (CTRL + «+»). Масштаб будет увеличиваться. Используя это сочетание можно добиться комфортного размера шрифта. Соответственно CTRL + «-» — уменьшает размер слов. Чтобы быстро перейти к 100% достаточно нажать комбинацию клавиш – CTRL + 0.
C помощью мышки. Тут снова не обойтись без CTRL и ее помощницы – колесико мышки. Нажимаем CTRL и начинаем крутить колесо мыши: от себя (вперед) – шрифт делается крупнее, назад (к себе) – уменьшается.
Вот основные принципы того, как увеличить шрифт на странице. В конце хочется добавить. Следите за временем работы перед монитором. Старайтесь каждые 2 часа делать зарядку для глаз, отдыхайте под звуки природы. Дайте глазам отдохнуть минут 5. Зрение не купишь. Берегите его.




